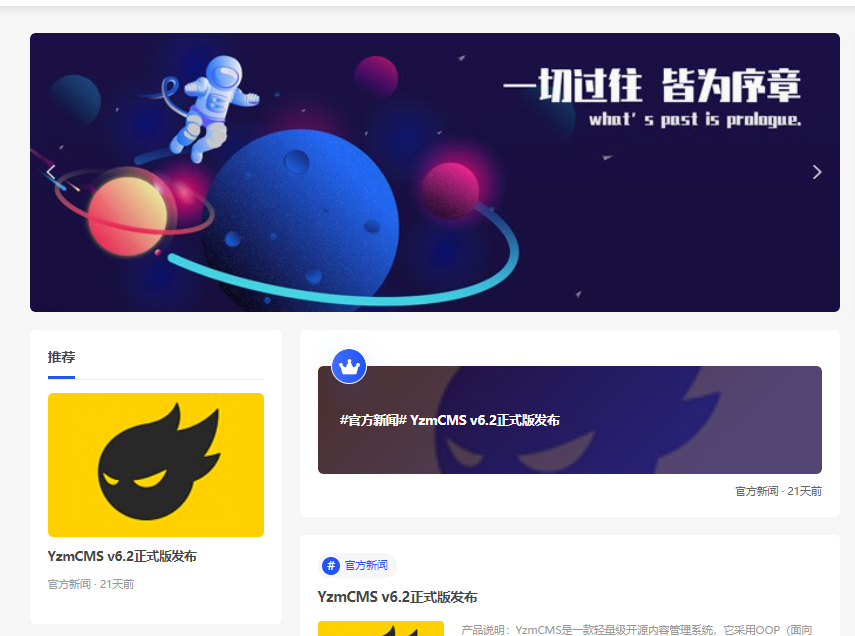
轮播不能用,
代码如下:
<div class="bannerGroup">
<div class="swiper-container" id="indexFocus">
<div class="bannerGroup swiper-wrapper">
{m:banner field="title,image,url,typeid,status" limit="1"}
{loop $data $v}
<a class="item swiper-slide" href="{$v[url]}" target="_blank">
<img class="img" src="{$v[image]}" alt="{$v[title]}" title="{$v[title]}" />
</a>
{/loop}
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<div class="swiper-pagination"></div>
</div>
</div>