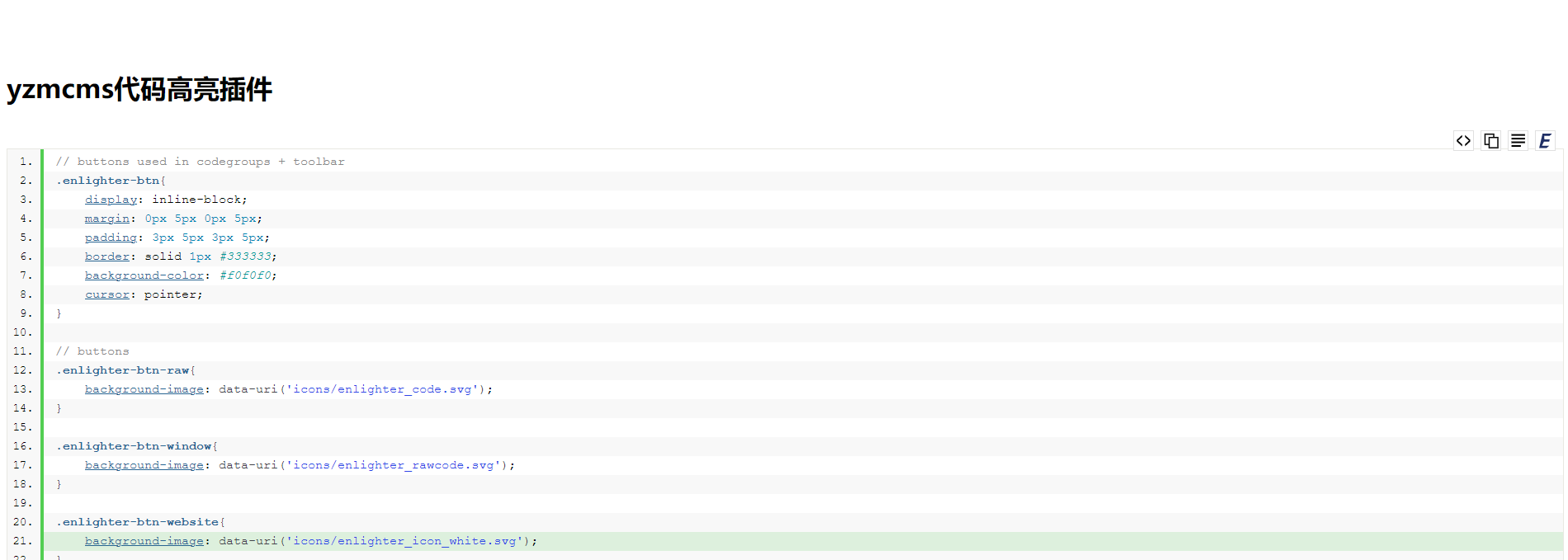
功能:一个功能强大的前端代码高亮插件,支持40多种语言
支持显示行号 一键复制 一键全屏等功能
优势:安装方便 文件占用小 实用等
引入yzmcms.min.css 与yzmcms.min.js
尾页插入代码即可
<script type="text/javascript">
// - highlight all pre + code tags (CSS3 selectors)
// - use javascript as default language
// - use theme "enlighter" as default theme
// - replace tabs with 2 spaces
EnlighterJS.init('pre', 'code', {
language: 'javascript',
theme: 'classic',
indent: 2
});
</script>
登录后可免费下载!