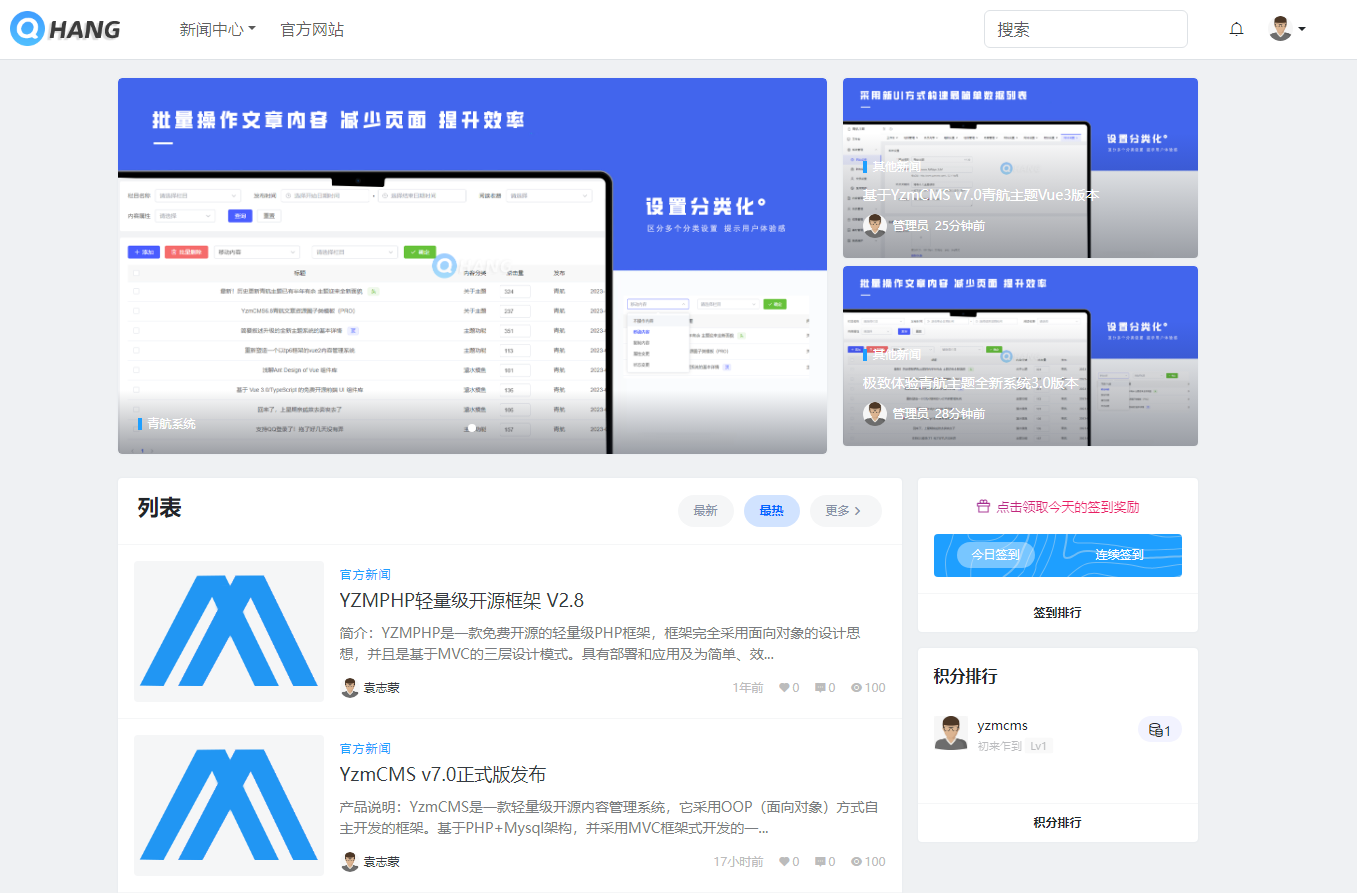
只为YzmCMS v7.0更新的一款超赞主题
主题免费 不用说第三遍
使用独立请求类 没有使用原生的post方式
具体文件我已经发过 YzmCMS x 框架系统请求类拓展插件(免费分享)
所有请求参数都是以这个类来实现的

前端:vue3选项式api 书写办法 bootstrap组件库
后端:YzmCMS
1.使用独立请求控制器 没有使用原生的post方式
2.防止升级覆盖文件 使用独立开发模块的方式 完成二次开发与请求
3.重塑会员中心 使用自己开发的会员中心替代官方会员模块
4.支持收藏 关注 评论反馈到会员中心 会员可接受系统消息
5.支持盖楼评论 使用方式 vue组件 无限盖楼
6.新增最新评论上下翻页 也是组件
7.新增后端请求记录cookie点赞
8.会员中心上传图片只显示自己上传的图片
9.没有多模型 支持文章模型发布 不支持编辑文章与删除
10.新增编辑器wangeditor 界面简洁好看 如果要使用表情 请修改数据库类型
11.不支持支付功能 需要的可以自己开发
12.独立上传api 系统更新不覆盖
13.更多功能自己体验 不写了
先安装程序
上传覆盖相关文件
重要一点在配置文件添加自定义路由(/common/config)
//路由映射规则
'route_rules' => array('^user\/(\d+)$'=>'user/user/init/userid/$1'),
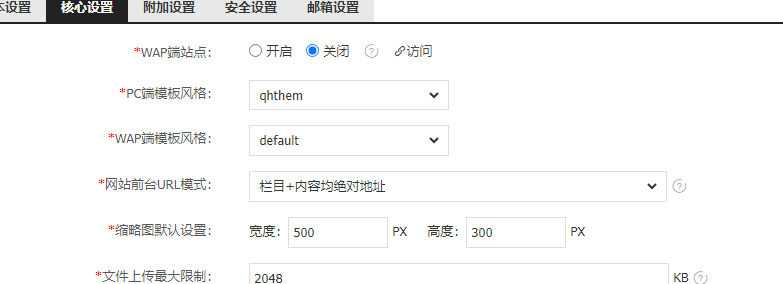
后台选择模板风格

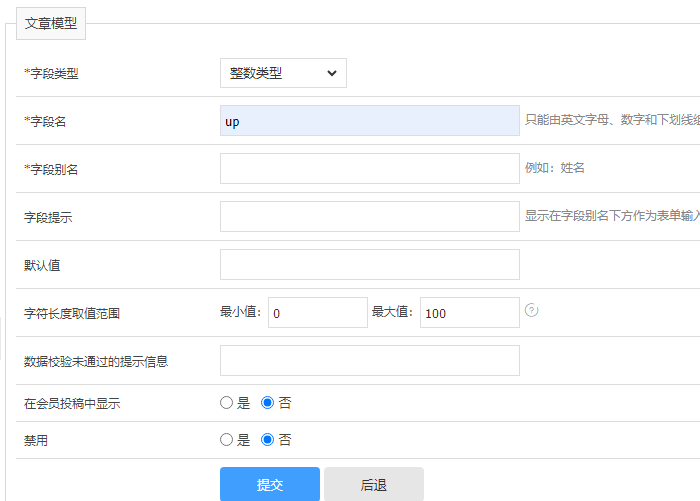
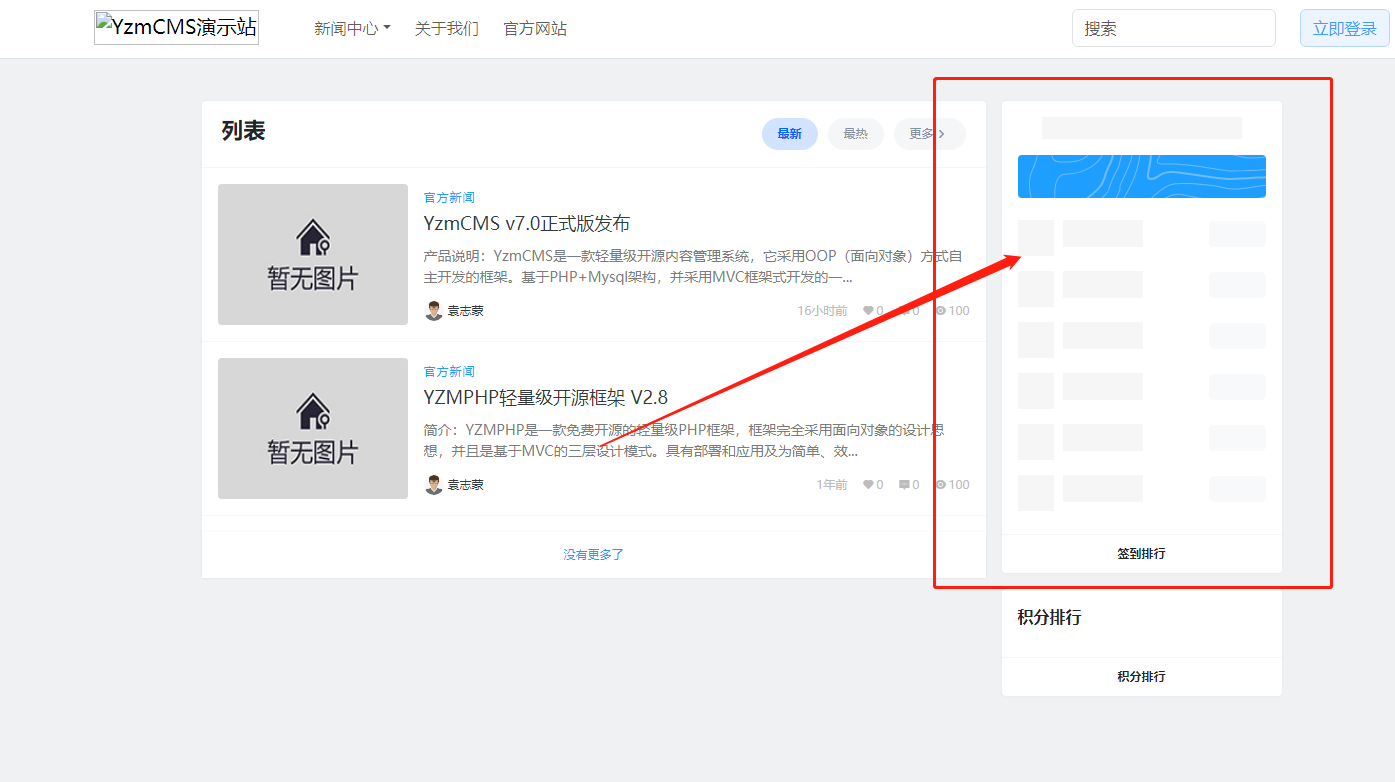
如果打开显示下图这样加载不出来 那你得添加up字段

后台添加一个up字段

再打开首页就加载成功了
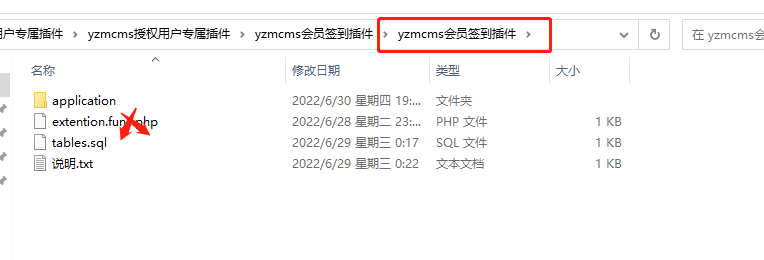
如果侧边上签到没有加载出来 你需要上传签到插件(如下图)这里不提供该官方插件

上传签到插件控制器到相应位置 不用上传函数以及 其他文件

然后需要你插入签到数据表 后台执行sql代码

打开首页 好正常显示该功能

基本完全显示后就可以正常显示了 如果签到插件不会安装 请查看官方教程
登录后可查看详情!

 2年前
2年前