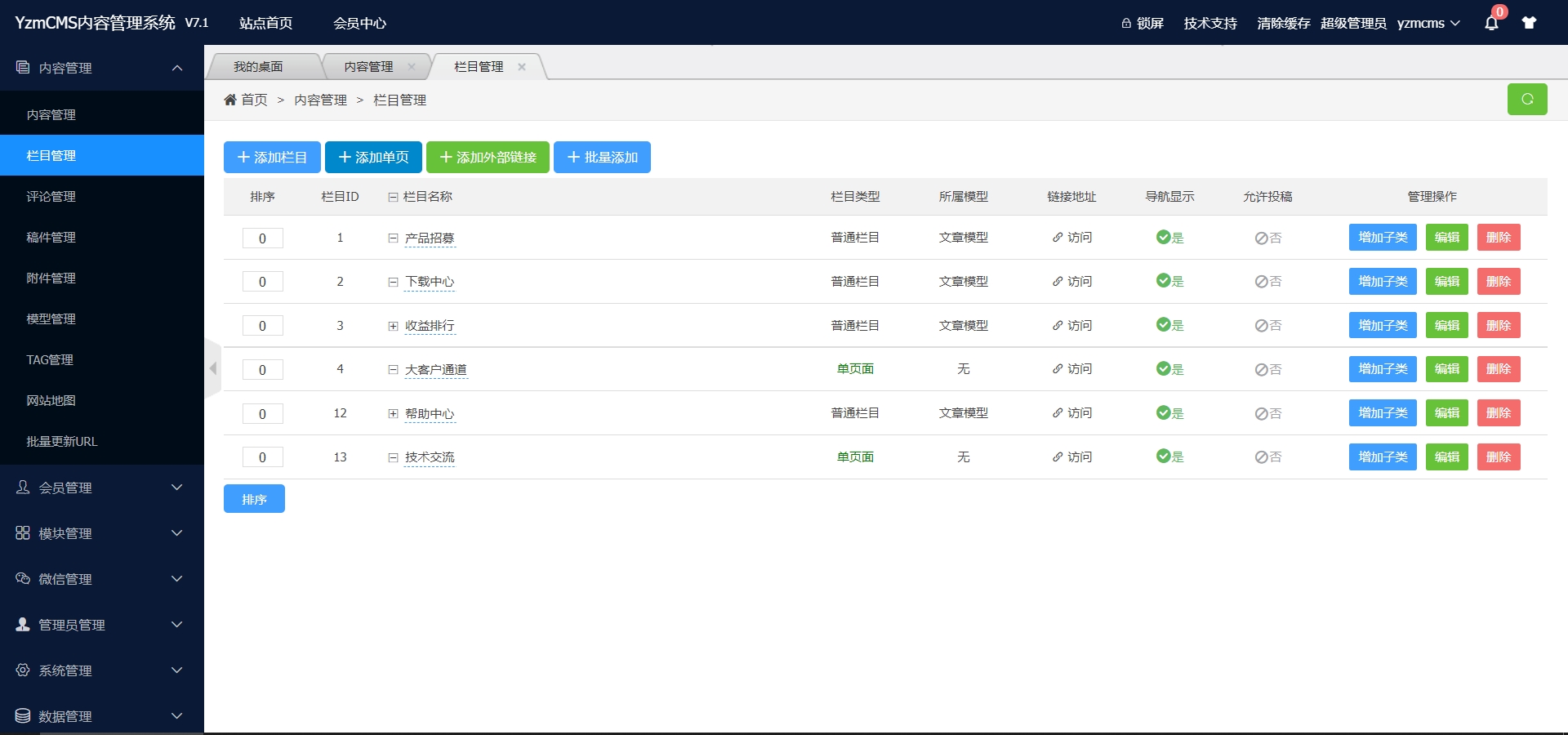
{m:nav field="catid,catname,arrchildid,pcxxx,type,target" where="parentid=0" limit="20"}
{loop $data $v}
{php $child_arr = explode(',', $v['arrchildid']);}
<li {if isset($catid) && in_array($catid, $child_arr)} class="on" {/if}> <a href="{$v[pcxxx]}" target="{$v[target]}"}>{$v[catname]}</a> <span></span> </li>
{/loop}
_________________________________________
他的css是
_________________________________________
.nav{
width:644px;
height:70px;
margin-left:34px
}
.nav ul li{
float: left;
display: inline-block;
padding: 0 14px;
height: 70px;
line-height: 70px;
text-align: center;
position: relative;
margin: 0 3px
}
.nav ul li a{
display: block;
width: 100%;
height: 100%;
font-size: 15px;
color: #fff
}
.nav ul li span{
width: 0%;
height: 2px;
background-color: #00a4ff;
position: absolute;
bottom: 0;
left: 0;
transition: .3s
}
.nav ul li:hover span{
width: 100%
}
.nav ul li.on span{
width: 100%
}


.nav{ width:644px; height:70px; margin-left:34px }这个的宽度width不够大,最后一个换行了,掉下去一个