我在模型中建了一个shijan的时间 字段如下:

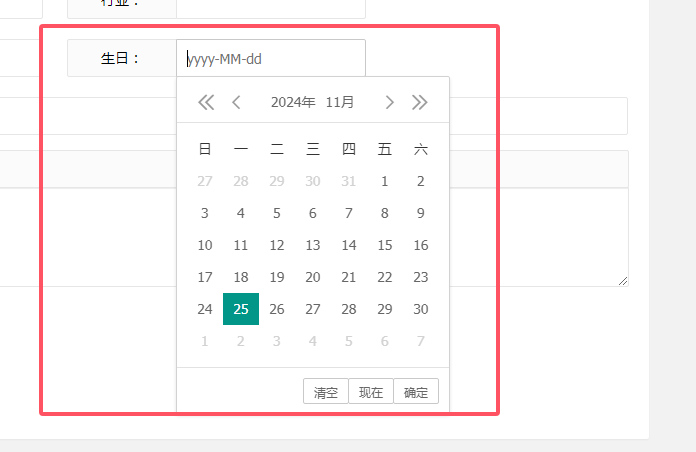
会员通过application-member-view-default-edit_through.html更改时间,但是这个时间选择框无法弹出来,我的相应的html时间框是下面这种的:

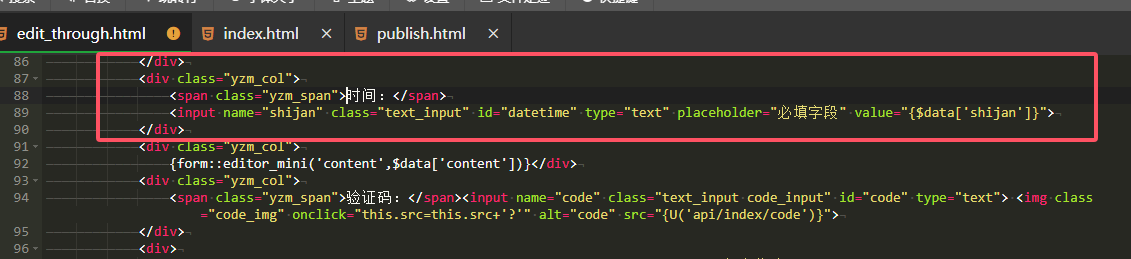
相应的html代码:
<div class="yzm_col">
<span class="yzm_span">时间:</span>
<input name="shijan" class="text_input" id="datetime" type="text" placeholder="必填字段" value="{$data['shijan']}">
</div>
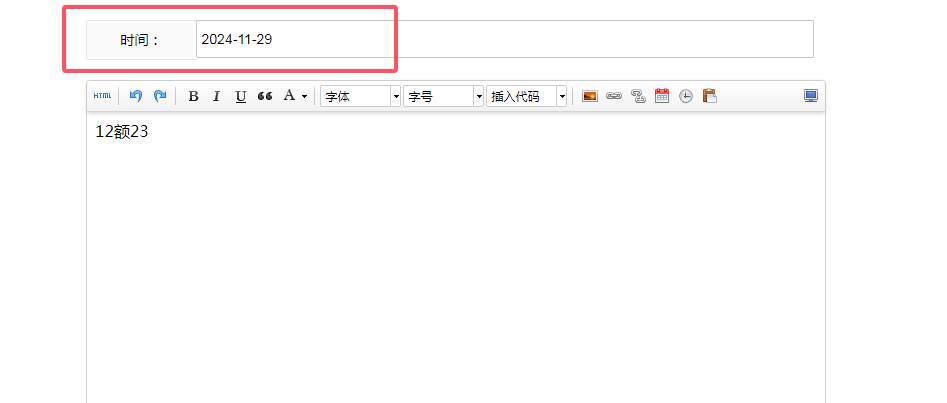
上面这种始终无法弹出时间选择,现在出现的是固定时间,只能手动的填写,这样很麻烦。下面这种是我现在固定时间:

我想实现下面这种弹出选择:

请各位指点一下,谢谢!
1.登录后台-模型管理-字段管理-添加/编辑字段-在会员投稿中显示-选择是。 2.参考一下会员中心默认模板(/application/member/view/default/publish.html): 加入系统调用代码: {loop $fieldstr $val} <tr> <td>{$val[field]}:</td> <td>{$val[form]}</td> </tr> {/loop}<div class="yzm_col"> <span class="yzm_span">时间:</span> <input name="shijan" class="input-text laydate-icon" id="datetime" type="text" placeholder="必填字段" value="<?php echo date('Y-m-d H:i:s'); ?>" onclick="laydate({istime: true, format: 'YYYY-MM-DD hh:mm:ss'})"> </div>